المحتوى
تصميم المواقع يتطور باستمرار، هذا التطور هو وليد نهج علمي وذكي من المتابعة والتدقيق في ما يفضله مستخدموا وزوار المواقع وكيف يتفاعلون معها. في هذا المقال نستعرض بعض الأفكار المهمة حول تصميم الموقع وفق تجربة المستخدم، لنعرف أكثر حول تصفح الموقع الإلكتروني، وأهميته في عملية تصميم الموقع.
تصفح الموقع يتم بناءاً على التوقعات والخبرات السابقة
أين ينظر الناس أولاً على شاشة الكمبيوتر؟ أين ينظرون بعد ذلك؟ هذا السلوك يعتمد بشكل كبير على المهمة التي ينفذونها على الموقع وعلى توقعاتهم لما يجب أن تكون عليه الواجهة.
فإذا كانوا يقرؤون لغة تنتقل من اليسار الى اليمين، إذاً ستتحرك أعينهم من اليسار الى اليمين، والعكس إذا ما كانوا يقرءون من اليمين إلى اليسار.
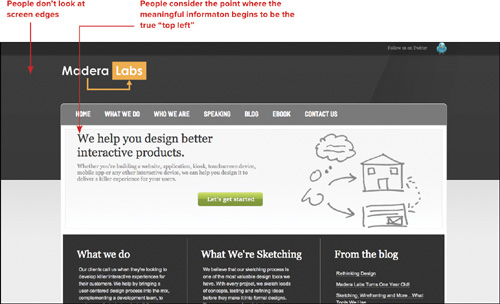
كما أن المستخدمين لم تعد أعينهم تبدأ تصفح الموقع من الزاوية الأعلى، لأن الناس اعتادت على فكرة أن هناك أشياء على شاشات الحاسوب أقل أهمية، كالشعارات (اللوجو)، المساحات الفارغة، قائمة التنقل الرئيسية للموقع، حيث يميلون إلى النظر إلى منتصف الشاشة تلقائياً ويتجنبوا الهوامش.

الناس لا تنظر للحدود التي تقع خارج اطار النص، يبدأون فى قراءة النصوص فور وقوع العين عليها
بعد اللمحة الأولى على الشاشة، يتحرك الناس إلى نمط القراءة الثقافي العادي الخاص – أي الطريقة التي يقرؤون بها النصوص حسب ثقافتهم ولغتهم الأم – مثلاً (من اليسار إلى اليمين في اللغة الإنجليزية، اليمين إلى اليسار في اللغة العربية). وإذا لفت انتباههم شيئاً، على سبيل المثال: صورة كبيرة (خاصة تلك التي يظهر فيها وجه شخص أو لافتة متحركة أو فيديو ) في مكان آخر على الشاشة، فقد تستجيب أعينهم لها و تسحبهم بعيداً عن الميل أو الإتجاه العادي.
يملك الناس نموذج عقلي لما يريدوا أن يشاهدوا وأين يريدوا أن يروه!
لدى الناس نموذج عقلي لأماكن الأشياء التي يريدونها على شاشات الكمبيوتر، ونموذج عقلي لتطبيقات معينة أو المواقع التي يستخدمونها عادةً، انهم يميلون إلى النظر على الشاشة بناءً على تلك النماذج العقلية، على سبيل المثال إذا ما كانوا يتسوقون على “أمازون” كثيراً ويستخدمون حقل البحث، فمن المحتمل أن ينظروا يميناً على حقل البحث وقت ما يتم تحميل واجهة الموقع.
أما إذا كان هناك خطأ أو مشكلة غير متوقعة في المهمة أو العمل الذي يحاول الناس تنفيذه على الموقع، فإنهم يتوقفون عن النظر إلى الأشياء الأخرى من الشاشة ويركزون على المنطقة التي توجد بها المشكلة.
دروس مستفادة
- ضع المعلومات الأكثر أهمية (أو الأشياء التي تريد للناس أن يركزوا عليها) في الثلث العلوي من الشاشة أو في المنتصف.
- تجنب وضع أي شيء مهم في الجوانب أو الهوامش، بما أن الناس لا يميلون إلى النظر هناك.
- قم بتصميم الشاشة أو الصفحة بحيث يحفز الناس إلى الإنتقال لنمط القراءة العادي الخاص بهم، تجنب النمط الذي يشتت المستخدم حيث يتخطون العديد من الأجزاء من الشاشة لتحقيق المهمة التي جاءوا الموقع من أجلها.
- الناس يقضون وقت أطول في تصفح واجهة الموقع (The Fold)، لذلك من المهم أن تحرص على أن يحصل الزائر أو المستخدم على أفضل تجربة عند وصوله إلى موقعك.
هل كان المقال ممتع .. هناك المزيد:
- العلاقة بين مصمم الموقع والمستخدم .. كيف يجب أن تكون؟
- ما هو قُمع المبيعات – Sales Funnel
- 72 ميزة أساسية في مواقع التجارة الإلكترونية الناجحة (انفوجرافيك)
- كيف تخبر زائر الموقع من أين يبدأ؟
__________
المصدر: منصة معمل ألوان
ترجمة خلاصات كتاب 100 Things Every Designer Needs to Know About People للمؤلفة Susan Weinschenk.