المحتوى
للتصميم العديد من المعاني والتطبيقات المختلفة من الأثاث إلى الملابس، البرمجة، الملصقات، الخرائط، الأبنية ومواقع الويب.
يحتوي التصميم على مجموعة متنوّعة من التعريفات، ولكن يمكن تعريفه في أبسط أشكاله على أنَّه فعل واِسم؛ يمكن أن يشير إلى فعل إنشاء تكوين أو إلى التكوين نفسه.
يدور التصميم حول إنشاء حلول عمليّة ومجدية لمجموعة متنوعة من المشكلات، ويحدث دائماً مع وضع هدف معين في الاِعتبار.
بقدر ما يبدو غامضاً، يمكن تعريف التصميم، لا سيما عندما يتعلَّق الأمر بكيفيّة تطبيقه في التسويق، ولهذا السبب قمنا بتجميع هذا الدليل؛ لمساعدتك على فهم التصميم ومبادئه وأنواعه بشكل أفضل.
للتصميم دلالات مختلفة اِعتماداً على تطبيقه. إنَّها صناعة مرنة بشكل لا يصدق.
باِختصار، يمكن أن يكون التصميم كما تريده أن يكون، طالما أنَّك لا تنسى بعض مبادئه المحدَّدة مسبقاً. تُعرف هذه باسم مبادئ التصميم.
مبادئ التصميم
مبادئ التصميم هي أفكار عالميّة تنطبق على التصميم كصناعة وممارسة. هذه المبادئ هي مبادئ يجب تشجيع جميع المصممين على اِتباعها من أجل إنشاء تركيبة فعالّة ومؤثِّرة.
تشمل المبادئ الأساسية: التوازن والتباين والهيمنة والتسلسل الهرمي والنسبة والوحدة.
هناك العديد من المصطلحات الإضافيّة المتعلّقة بهذه المبادئ: إيقاع الحركة، والتماثل، والفضاء الأبيض. تندرج مفاهيم التصميم هذه تحت و / أو تستند إلى المبادئ المذكورة أعلاه، وبالتالي لا تعتبر مبادئ قائمة بذاتها.
دعونا نفصّل كل مبدأ من مبادئ التصميم ومفاهيم التصميم المرتبطة بها.
التوازن Balance
التوازن هو كيفيّة ترتيب الأشياء في التكوين والوزن البصري الذي تحمله. يمكن تحقيق التوازن باِستخدام الطرق التالية.
- التناظر (Symmetry) “التوازن الرسمي”: عندما يتم ترتيب الكائنات بالتساوي حول محور رأسي أو أفقي. يتم ترتيب الكائنات حول نقطة مركزية (أو نصف قطر) يُعرف باسم التناظر الشعاعي.
- عدم التماثل (Asymmetry) “التوازن غير الرسمي”: عندما يتمّ ترتيب الأشياء بشكل غير متساوٍ حول محور رأسي أو أفقي. عادةً ما يكون هناك جانب أو عنصر واحد مهيمن في تركيبة غير متماثلة.

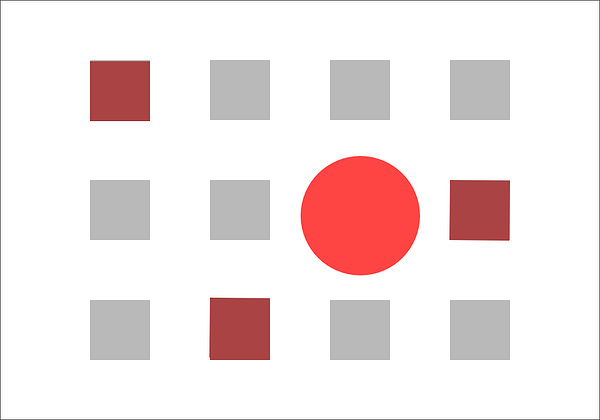
التباين Contrast
يشير التباين إلى كيفيّة اِختلاف العناصر في التكوين. غالباً ما يقترن هذا المبدأ بمبدأ التشابه، وهو كيف تتشابه عناصر التكوين مع بعضها البعض. يمكن إنشاء التباين باِستخدام عناصر التصميم مثل اللون والمساحة والشكل والحجم والملمس.
تعدّ المساحة البيضاء أيضاً عنصراً مهمّاً في التباين. غالباً ما يطلق عليه الفضاء السلبي، وهو الفضاء الذي يشير إلى الأجزاء الفارغة من التكوين. يمكن أن تساعد المساحة البيضاء في تنظيم العناصر في تركيبة والتأكيد على العناصر الأكثر أهميّة. كما أنَّه يخلق هالة من الفخامة والبساطة.

الهيمنة Dominance
تشير الهيمنة إلى درجات متفاوتة من التركيز داخل التركيبة. يتحقق التركيز عادةً باِستخدام عناصر مثل الحجم واِختيار الخط وتركيبات ألوان معيّنة (قد تؤدِّي إلى تباين). هناك ثلاث مراحل رئيسية للهيمنة في التصميم.
- مهيمن (Dominant): موضوع التركيز الأساسي، يُعطى وزناً بصرياً أكبر ويوجد عادةً في مقدّمة المقطوعة الموسيقية.
- مهيمن ثانوي (Sub-dominant): الكائن (الكائنات) ذات التركيز الثانوي الموجود عادة في الوسط.
- مرؤوس (Subordinate): الكائن (الكائنات) ذات التركيز العالي الموجود عادة في الخلفية.
- حقيقة ممتعة (Fun fact): المركز المرئي هو المكان الذي نركِّز فيه بشكل طبيعي على جزء من التصميم المرئي. إنَّه أعلى قليلاً وعلى يمين المركز الفعلي للتكوين ويشار إليه غالباً باسم “ارتفاع المتحف”.

الحركة Movement
الحركة هي المسار المرئي الذي يتبعه المشاهد عند عرض مقطوعة موسيقية. مع الحركة المناسبة، يمكن للتكوين أن يخلق سرداً ويوفِّر تجربة مستخدم عالية الجودة (UX). يمكن إنشاء الحركة باِستخدام عناصر التصميم مثل الخطوط والأشكال والألوان.

النسبة أو المقياس
تشير النسبة إلى الوزن المرئي وحجم عناصر التركيبة وكيفيّة اِرتباطها ببعضها البعض. يُعرف هذا المبدأ أيضاً باِسم المقياس.
يمكن أن يساعد الحجم النسبي لكائن إلى آخر في إنشاء نقطة محورية أو حركة على طول التكوين. أيضاً، يمكن أن تساعد الأحجام المختلفة للكائنات في إيصال أهميّة وهيمنة عنصر على آخر.

الوحدة Unity
قيل إنَّ الوحدة المرئية هي الهدف الرئيسي للتصميم، على الرُغم من اِختلاف هذا الرأي بين المصممين ومجتمعات التصميم المعيّنة. تشير الوحدة أو الاِنسجام إلى العلاقة بين الأجزاء الفردية وكامل التكوين. عندما تتفق عناصر التكوين، توجد وحدة عندما لا تتفق العناصر، يُقال أنَّ التركيب متنوع.
ترتبط مبادئ التصميم التالية بالوحدة:
- المحاذاة (Alignment): عندما تصطف الكائنات على محور أو إيقاع معين.
- الاِستمرار (Continuation): عندما يمتد خط أو نمط.
- المنظور (Perspective): عندما تكون هناك مسافة بين العناصر.
- القرب (Proximity): عندما توضع الأشياء بالقرب من بعضها.
- التكرار (Repetition): عندما يتمّ نسخ الكائنات عدّة مرات.
- الإيقاع (Rhythm): عندما تتكرر الأشياء مع تغيير طفيف أو مقاطعة.

بينما تعتبر مبادئ التصميم عالميّة، إلا أنَّها تبدو مختلفة قليلاً عند تطبيقها على مجتمعات وممارسات التصميم المختلفة. ستجد أدناه مراجعة لأفضل سبعة أنواع من التصميم في التسويق.
أنواع التصميم في التسويق
التصميم الجرافيكي Graphic Design
ربما يكون التصميم الجرافيكي هو ما تتخيله عندما تفكِّر في التصميم في مجال التسويق: صور الوسائط الاِجتماعية وعناوين التسويق عبر البريد الإلكتروني والرسوم البيانية والبطاقات البريدية وغير ذلك الكثير.
نظراً لأنَّ المحتوى المرئي وسيلة تسويق ذات قيمة عالية وجذَّابة، تعتمد الشركات على مصممي الرسوم لإنشاء أصول تمثِّل علامتهم التجارية وتتواصل مع جمهورهم.
تصميم العلامات التجارية والشعارات
العلامة التجارية وتصميم الشعار هو مجموعة فرعية من تصميم الجرافيك. يتضمن العناصر المرئية للعلامة التجارية وهوية العلامة التجارية، مثل الشعارات والطباعة ولوحات الألوان وأدلة الأنماط والمزيد.

ينشئ مصممو العلامات التجارية والشعارات أصولاً تمثِّل العلامة التجارية وتوضِّح مهمّة العلامة التجارية ورؤيتها وقيمها، وتعزِّز الوعي بالعلامة التجارية للشركة.
تصميم واجهة المستخدم وتجربة المستخدم
يركِّز تصميم واجهة المستخدم (UI) وتجربة المستخدم (UX) على تحسين كيفيّة تفاعل مستخدمي موقع الويب والتطبيق والبرامج مع المنتج وتجربته.

بينما هناك بعض الأدوار المتشابهة بين تصميم (UI) و(UX)، فإنَّ العمليتين مختلفتين تماماً. يتحمَّل مصممو واجهة المستخدم مسؤولية إنشاء تجربة على العلامة التجارية ممتعة بصرياً للمستخدمين من خلال تصميم صفحة الويب وتصميم التطبيقات وتصميم السمات على مواقع مثل ووردبريس وشوبيفاي.
من ناحية أخرى، يتحمَّل مصممو (UX) مسؤوليّة التأكُّد من أنَّ المنتج يحلّ مشكلة بالفعل من خلال اِختبار قابلية الاِستخدام وتدفقّات المستخدم والنماذج الرقمية.
تصميم الويب (الواجهة الأمامية)
ينطبق تصميم الويب على الجانب الأمامي (المواجه للجمهور) من موقع الويب.
يشبه مصمِّمو الواجهة الأمامية مصمِّمي واجهة المستخدم المجهزين بمعرفة التكويد؛ فهُم يصمِّمون نماذج بالحجم الطبيعي لواجهة مستخدم ثابتة لموقع ويب ثمَّ يترجمونها إلى كود (HTML) و(CSS) وجافا سكريبت. (لكن لا تخلط بين هذه الممارسة وتطوير الويب الأمامي.)
ينشئ مصممو الويب أصولاً تنتج موقعاً جذاباً يعمل بكامل طاقته، مثل صفحات البداية، وعناصر التنقُّل، وخرائط المواقع والصفحات، وميزات التمرير والنقر، وأنظمة إدارة المحتوى.
تصميم الوسائط المتعددة
تصميم الوسائط المتعددة (أو الرسوم المتحركة) هو تصميم رسومات لمجموعة متنوعة من الوسائط، وخاصّةً الفيديو والرسوم المتحركة.
نظراً لمتطلبات الوقت والتكلفة، فقد تمَّ حجز هذا النوع من التصميم تاريخياً لمن يعملون في التلفزيون والأفلام. ولكن مع التقدُّم التكنولوجي والاِرتفاع الأخير في تسويق محتوى الفيديو، أصبح تصميم الرسوم المتحركة أكثر سهولة من أي وقت مضى.
يتحمَّل مصممو الوسائط المتعددة مسؤوليّة إنشاء أصول متحركة تتواصل مع الجمهور وتسعدهم، مثل الشعارات المتحركة وصور (GIF) ومقاطع الفيديو المتحركة ومقاطع الفيديو التعليمية ومواقع الويب المتحركة.
التصميم البيئي
يهدف التصميم البيئي، المعروف أيضاً باِسم التصميم الجرافيكي البيئي، إلى تحسين تجربة الشخص من خلال تعزيز الهدف من البيئة، سواء كان ذلك لا يُنسى أو مثيراً أو إعلاميّاً أو تحفيزيّاً أو يسهل التنقُّل فيه.
يدمج بين التصميم الداخلي والهندسة المعمارية والتصميم الجرافيكي وتصميم المناظر الطبيعية والتصميم الصناعي.

ينشئ مصممو البيئة أصولاً تربط الأشخاص ببيئتهم، مثل اللوحات الجدارية وتصميم المكاتب والعلامات التجارية والديكورات الداخلية للمتاجر وتصميم أماكن الأحداث واللافتات والإعلانات التفاعلية.
نصائح تصميم التسويق
لقد غطيّنا أساسيات أكثر أنواع التصميم شيوعاً في التسويق: الرسوم، والعلامات التجارية، وواجهة المستخدم وتجربة المستخدم، والويب، والوسائط المتعددة، والبيئية.
الآن، سوف نتعمق في بعض النصائح لأهمّ أربع أنواع منها:
نصائح حول التصميم الجرافيكي
ابدأ بالهدف
ما نوع المحتوى الذي تصممه؟ إعلان وسائط اِجتماعية أم عنوان نموذج بريد إلكتروني أم كتاب إلكتروني؟
هذه ثلاثة أجزاء مختلفة من المحتوى بثلاثة أغراض وأهداف مختلفة تماماً. قبل إنشاء قطعة التصميم الجرافيكي الخاصّة بك، قم بتدوين الغرض من المحتوى. يمكن أن يساعد ذلك في الحفاظ على توافق أهداف التصميم الخاصّة بك مع أهداف المحتوى الخاصة بك أثناء إنشاء القطعة الفنية الخاصة بك.
طبق دليل الأسلوب الخاص بك
عند اِتّخاذ قرار بشأن عناصر التصميم المراد تضمينها، ضع في اِعتبارك دليل أسلوب (دليل نمط) العلامة التجارية لشركتك.
سيوضِّح لك هذا الدليل على الفور الألوان والخطوط وعناصر التصميم الأخرى التي يجب اِستخدامها عند تصميم المحتوى الخاصّ بك. منه، يمكنك إجراء تعديلات صغيرة بناءً على نوع المحتوى الذي تنشئه.
قم بإنشاء النظام مع الخطوط والمحاذاة
يمكن للخطوط والمحاذاة في تصميم الرسوم أن تخلق الحركة والنظام.
قم بمحاذاة النص في الرسم الخاصّ بك لتوجيه العارض أثناء قراءته، أو قم بدمج خطوط أفقية لقسم من النص والصور.
على غرار كيفيّة تنسيق منشورات المدونة الطويلة في فقرات صغيرة، تجعل الأسطر والمحاذاة أجزاء من تصميم الرسوم أسهل للفهم.
أضف بعض الأيقونات والرسوم التوضيحية
توفِّر الألوان والنصوص والصور رسومات رائعة، ولكن لا تحصر عناصرك بتلك الثلاثة فقط.
يمكن للأيقونات والرسوم التوضيحية أيضاً إضفاء الإثارة على محتوى نصي أو صورة ثقيلة. قد تكون الأيقونات أيضاً قادرة على توضيح المفاهيم التي لا تستطيع الصور اِستخدامها، وهي بمثابة نقاط إبداعية لقوائم طويلة.
نصائح حول تصميم العلامات التجارية والشعارات
صمم جمالية شخصيتك
كيف تقدِّم بصريّاً شخصيّة علامتك التجاريّة وشركتك؟ إذا كانت علامتك التجارية شخصيّة، فكيف سيكون شكلها؟ يجب أن يعكس تصميم علامتك التجارية الإجابات على هذه الأسئلة.
قبل البدء في تصميمك، قم بعمل قائمة بالصفات التي تصف علامتك التجارية وشركتك وثقافتك.
سيساعدك هذا في اِختيار مجموعات الألوان والصور والخطوط وعناصر التصميم الأخرى وإبراز النقاط الرئيسية في شخصيتك.
أيضاً، باِستخدام صفات علامتك التجارية كدليل، قم ببناء مجموعة من الصور والرسومات وعيّنات الألوان والشعارات المماثلة التي تمثِّل “الحالة المزاجية” لعلامتك التجارية – ويعرف أيضاً باِسم لوحة المزاج (Mood Board).
لا تكن تقليديا
لا يجب أن يكون شعارك وأصول علامتك التجارية بمثابة تمثيل مباشر لما تفعله شركتك.
أثناء تصميم الهوية المرئية لعلامتك التجارية، لا تخف من إضافة روح الدعابة أو المرح ودمج بعض جوانب التصميم الفريدة. يساعد القيام بذلك علامتك التجاريّة في التميُّز عن البقية.
حافظ على البساطة
يجب أن تنقل علامتك التجارية جمالك في أقلّ من ثانية.
تتمّ الاِنطباعات في غمضة عين، ولا يُعد شعارك وهوية علامتك التجارية اِستثناءً. سيقرِّر المستهلكون ما إذا كانوا يحبون أو يكرهون أو معجبون أو لا يريدون أي شيء يتعلَّق بعلامتك التجارية في جزء من الثانية، لذا اِجعل تصميمك بسيطاً ومباشراً.
قم بتحديد أولويات الاتساق
ربما تكون هذه هي أهمّ نصيحة عندما يتعلَّق الأمر بالعلامة التجارية وتصميم الشعار: كن متسقاً.
يمكنك إنفاق مئات الساعات وآلاف الدولارات على تطوير هوية مرئية رائعة لعلامتك التجارية – ولكن إذا لم تنعكس على كل جزء من المحتوى المطبوع والرقمي، فقد ذهبت جميع مواردك سدىً.
ينطبق التناسق على محورين مختلفين؛
أفقياً على طول عناصر المحتوى الخاصّة بك، أي في الخطوط والتباعد ومجموعات الألوان.
وعمودياً عبر منافذ المحتوى الخاصّة بك، أي بين الوسائط الاِجتماعية والبريد الإلكتروني وموقع الويب والمواد المطبوعة.
أنشئ دليل أسلوب لتشجيع الجميع على الاِلتزام بعلامتك التجارية الجديدة.
نصائح حول تصميم واجهة المستخدم وتجربة المستخدم
ملاحظة: يعتبر تصميم UI و UX نوعين مختلفين من التصميم، ولكن نظراً لأنَّهما متشابهان جدّاً، فقد جمعنا بعض النصائح التي يمكن تطبيقها على كلا العمليتين.

التكييف مع وجهة نظر المستخدم
سواء كنت تصمِّم الواجهة أو تجربة تطبيق أو موقع ويب أو أداة عبر الإنترنت، فعليك دائماً التكيُّف حسب وجهة نظر المستخدم.
- لماذا قد يستخدم شخص ما موقعك؟
- ما الذي يتوقّع تحقيقه؟
- ما التّحديات التي قد تواجهه؟
من المهمّ البحث في قاعدة المستخدمين وفهم كيفيّة تعاملهم مع موقعك أو تطبيقك بشكل أفضل. ضع في اِعتبارك إجراء بحث مباشر للمستخدم من خلال مجموعة مركزة أو من خلال التحدُّث إلى العملاء الحاليين.
توقع الأخطاء
بغضّ النظر عمَّا تتحدَّث إليه مع المستخدمين، سيكون هناك دائماً عدد قليل (أو أكثر) من الأشخاص الذين سيتعثرون في موقعك عبر الويب أو تطبيقك.
توقّع هذه الأخطاء من خلال دمج آليات مضمونة، مثل عدم السماح لشخص ما بإرسال نموذج ويب إذا تخطَّى أحد المربعات أو جَعْل المستخدم يؤكِّد رغبته في الخروج في حالة نقره عن طريق الخطأ على الشاشة.
يمكن أن تساعد هذه الآليات في منع الأخطاء قبل حدوثها وتتيح للمستخدمين معرفة أنَّك تدعمهم.
لا تهمل المعايير والاتجاهات
يُحبّ المصممون تمهيد فكرة جديدة وإعادة اِختراع العجلة بتصميماتهم. في حين أنَّ هذا يمكن أن يخلق شيئاً فريداً لا يُنسى للمستخدم، إلا أنَّه قد يربكه أيضاً إذا تماديت في ذلك.
ضع في اِعتبارك التمسُّك بأنماط التصميم والمعايير والاِتجاهات المعروفة، مثل شريط التنقُّل في الزاوية اليمنى العليا أو معلومات الاِتصال على طول الجزء السفلي من الصفحة.
يمكن أن يساعد هذا المستخدمين لديك بالفعل لا شعورياً في معرفة كيفيّة التنقُّل في موقعك دون تفسير.
كن متوافقاً مع الجوّال
التصميم سريع الاِستجابة غير قابل للتفاوض مع مواقع الويب والتطبيقات، ولكن هل تصميمك مناسب للجوّال؟
- ضع في اِعتبارك التباعد بين الأزرار وحجم النص وأي عناصر تنقُّل أو تنظيمية أخرى قد تكون غير ملائمة في التصميم سريع الاِستجابة.
- اِنظر أيضاً إلى الكيفيّة التي قد يتغيّر بها موقعك عند عرضه على سطح المكتب والجهاز اللوحي وأنواع مختلفة من الهواتف الذكية.
نصائح تصميم الويب (الواجهة الأمامية)
ضع الطيّ في اِعتبارك
على موقع الويب، يُعتبر الجزء المرئي أسفل الشاشة؛ حيث يتمّ “طي” صفحتك إذا كانت عنصراً ماديّاً، مثل صحيفة.
يجب دائماً وضع المعلومات الأكثر أهميّة على موقع الويب في “الجزء المرئي من الصفحة” (كما هو الحال في الصحف) حتى لا يضطر الزائر إلى التمرير للأسفل لرؤيتها.
استفد من المساحة البيضاء لجذب التركيز
في حالة تصميم الويب، يكون القليل غالباً أكثر. مع وجود الكثير من المعلومات لمشاركتها مع الزوَّار، قد يكون من المغري تكديس كل ذلك فوق الجزء المرئي من الصفحة حتى يراه الناس على الفور.
لكن مواقع الويب الأقل اِزدحاماً أسهل في القراءة والتنقُّل والاِستيعاب.
اِحتفظ بزوَّارك عبر موقع الويب الخاصّ بك عن طريق وضع الكثير من المساحات البيضاء حول المحتوى الخاصّ بك؛ سيكون من الأسهل عليهم التركيز على قراءة وفهم المحتوى الخاصّ بك.
استخدم اللون لتوجيه العمل
يلعب علم نفس اللون دوراً كبيراً في التسويق.
من دون أن نشعر، يمكن أن تشجِّعنا ألوان معيّنة على القيام بأشياء معيّنة، مثل النقر فوق زر أو المتابعة إلى الصفحة التالية من نموذج الويب؛
- اِستخدم الألوان لتوجيه نفس أنواع الإجراءات عبر موقع الويب الخاصّ بك.
- اِجعل جميع عبارات (CTA) الخاصّة بك بلون غامق لتمييزها.
تجنب الصور العامة
هناك العديد من الطرق لاِستخدام الصور في التسويق الخاصّ بك، ولكن الطريقة الوحيدة التي يجب تجنُّبها هي اِستخدام الصور العامّة.
تجعل صور المخزون العامّة العلامة التجاريّة تبدو كسولة وغير مندمجة مع شخصيّة المشتري.
يجب أن تمثّل الصور الموجودة عبر موقع الويب الخاصّ بك جمهورك، وإذا لم تتمكَّن من جذب جمهورك الفعلي، يجب أن تعمل بجد للعثور على صور تفعل ذلك.
نصيحة: تتمثَّل إحدى الطرق الرائعة لجمع صور الجمهور في تشغيل حملة محتوى من إنشاء المستخدم (UGC).
الخلاصة
يأتي التصميم بجميع الأشكال والأحجام … حرفياً.
من مواقع الويب إلى طباعة الرسومات إلى تصميم المساحات المكتبية، فإنَّها تلعب دوراً رئيسيّاً في تسويق أعمالنا وعلاماتنا التجارية. حتى إذا كنت لا تعتبر نفسك مصمماً، فنحن نشجّعك على أن تصبح أكثر دراية بعناصر وأنواع التصميم. لا تعرف متى تضطر إلى إعداد تصميم خاصّ بك أو التشاور حول ملائمته.







شكرًا للمعلومات