المحتوى
سواء كنت بصدد نشر موقع شركتك الناشئة علناً أو شحذ تحسين محرِّك البحث في الموقع (SEO) بعد الإطلاق، فمن المهمّ أن تكون لديك عملية قائمة للتأكُّد من عدم نسيان أي شيء.
تحقيقاً لهدفنا هذا، قمنا بجمع (40) عاملاً نوصي بتضمينها في قوائم المراجعة والعمليات الخاصّة بك لضمان بقاء مُحسِّنات محرِّكات البحث في صدارة اللعبة.
تأخذ قائمة التحقق التالية في الإعتبار عوامل تحسين محرِّكات البحث المتعلقة بـ:
- إعداد الخادم (Server setup).
- الفهرسة (Indexation).
- العوامل الفنية للمحتوى (Technical content factors).
- بنية الموقع (Site architecture).
- عوامل الجوال (Mobile factors).
تحسين محركات البحث من جانب الخادم Server-side SEO

أثناء عملية تطوير موقع ويب لشركتك الناشئة، ستحتاج إلى التأكُّد من تغطية مشكلات الخادم والاِستضافة لديك.
فيما يلي بعض الاِعتبارات التي يجب الاِنتباه إليها قبل الإطلاق وبعده:
مراقبة وقت تشغيل الموقع
ستخدم أداة مراقبة وقت التشغيل المجانية مثل (Pingdom) أو (UptimeRobot) للتحقُّق من أنَّ وقت تشغيل موقعك معقول.
بشكل عام، يجب أن تهدف إلى الحصول على وقت تشغيل بنسبة (99.999%). الإنخفاض إلى (99.9%) أمر عادي، لكن الهبوط إلى (99%) أمر غير مقبول على الإطلاق.
اِبحث عن ضمانات وقت تشغيل مضيف الويب، وكيف سيعوضك عند كسر هذه الضمانات، ويلتزمون بكلمتهم باِستخدام أدوات المراقبة.
التبديل إلى HTTPS
قم بإعداد (HTTPS) في أقرب وقت ممكن في هذه العملية. كلما قمت بذلك لاحقاً، زادت صعوبة الترحيل.
تحقق من أنَّ بروتوكول نقل النص التشعبي (HTTP) يعيد التوجيه دائماً إلى بروتوكول نقل النص التشعبي الآمن (HTTPS)، وأنَّ هذا لا يؤدِّي أبداً إلى صفحة (404). قم بإجراء اِختبار طبقة مآخذ توصيل آمنة (SSL) للتأكُّد من أنَّ الإعداد الخاصّ بك آمن.
تنسيق عنوان URL الفردي
بالإضافة إلى التأكُّد من أنَّ (HTTP) يعيد التوجيه دائماً إلى (HTTPS)، تأكَّد من اِستخدام إصدار (www) أو (non-www) محدد موقع الموارد الموحد (URL) بشكل حصري، وأنَّ البديل يعيد التوجيه دائماً.
تأكَّد من أن هذا هو الحال لكل من (HTTP) و(HTTPS) وأنَّ جميع الروابط تستخدم تنسيق (URL) المناسب ولا تعيد التوجيه.
تحقق من جيران IP الخاصين بك
إذا كان جيران بروتوكول الإنترنت (IP) لديك يعرضون أنماط محتوى الويب غير المرغوب فيه، فقد يكون لفلاتر جوجل للرسائل غير المرغوب فيها حساسية أعلى لموقعك.
استخدم أداة (IP neighborhood)؛ تُعرف أيضاً باِسم أداة الجوار للشبكة (Network neighbor) لإلقاء نظرة على عيّنة من المواقع في منطقتك والبحث عن أي علامات تدل على وجود بريد عشوائي.
نحن نتحدَّث هنا عن محتوى غير مرغوب فيه، وليس محتوى منخفض الجودة. من الجيّد تشغيل هذه الأداة على عدد قليل من المواقع ذات السمعة الطيبة للحصول على فكرة عمّا يمكن توقُّعه من موقع عادي قبل الوصول إلى أي استنتاجات.
التحقق من البرامج الضارة
اِستخدم أداة جوجل المجانية للتحقق من وجود برامج ضارة على موقعك.
التحقق من مشكلات DNS
استخدم أداة فحص (DNS) مثل تلك التي يوفّرها (Pingdom) أو (Mxtoolbox) لتحديد أي مشكلات (DNS) قد تسبب مشاكل. تحدَّث إلى مضيف الويب الخاصّ بك حول أي مشكلات تواجهك هنا.
التحقُّق من وجود أخطاء في الخادم
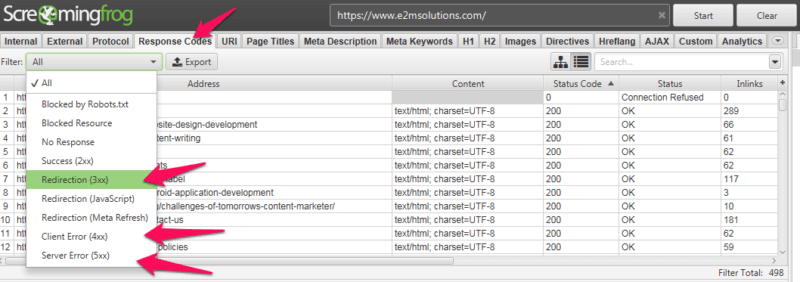
الزحف إلى موقعك باِستخدام أداة مثل (Screaming Frog).
يجب ألَّا تجد أي عمليات إعادة توجيه (301) أو (302)، لأنَّه إذا قمت بذلك، فهذا يعني أنَّك تقوم بالربط بعناوين (URL) التي تعيد التوجيه. قم بتحديث أي روابط تعيد التوجيه.
قم بإعطاء الأولوية لإزالة الروابط إلى أي صفحات (404) أو (5xx)، لأنَّ هذه الصفحات غير موجودة على الإطلاق أو معطَّلة.
كذلك اِمنع الصفحات (403) (المحظورة) باِستخدام ملف (robots.txt).
تحقق من noindexing و nofollow
بمجرد أن يصبح موقعك عاماً، اِستخدم الزاحف للتحقُّق من عدم وجود أي صفحات بدون فهرسة بدون قصد ومن عدم متابعة أي صفحات أو روابط على الإطلاق.
تخبر علامة (noindex) محرِّكات البحث بعدم وضع الصفحة في فهرس البحث، والذي يجب أن يتمّ فقط للمحتوى المكرر والمحتوى الذي لا تريده أن يظهر في نتائج البحث.
تخبر علامة nofollow محرِّكات البحث بعدم تمرير (PageRank) من الصفحة، وهو ما يجب ألَّا تفعله أبداً مع المحتوى الخاصّ بك.
تخلص من أخطاء Soft 404
اِختبر عنوان (URL) غير موجود في الزاحف مثل (Screaming Frog).
إذا لم تظهر الصفحة بالشكل (404)، فهذه مشكلة. يظهر جوجل الصفحات غير الموجودة كـ صفحات (404)؛ عليك فقط عدم الإرتباط بصفحات غير موجودة.
الفهرسة Indexing
قم بتشغيل موقعك من خلال النقاط التالية قبل بدء التشغيل وبعده لضمان إضافة الصفحات إلى فهرس البحث بسرعة:

خرائط المواقع Sitemaps
تحقَّق من وجود خريطة موقع لغة الترميز (XML) على example.com/sitemap.xml وأنَّه تمَّ تحميل خريطة الموقع إلى (Google Search Console) و(Bing Webmaster Tools). يجب أن يكون ملف (Sitemap) ديناميكياً ويتم تحديثه عند إضافة صفحة جديدة.
يجب أن يستخدم ملف (Sitemap) بنية عنوان URL المناسبة (“HTTP” مقابل “HTTPS” و”www” مقابل “non-www”) ويجب أن يكون هذا متسقاً.
تحقَّق من أنَّ خريطة الموقع لا تعرض سوى (200) صفحة. هنا يجب ألّا يوجد أية أخطاء (404) أو (301). اِستخدم أداة التحقق من صحة اِتحاد شبكة الويب العالمية (W3C) لضمان التحقُّق من صحة رمز خريطة الموقع بشكل صحيح.
ذاكرة التخزين المؤقت لـ جوجل Google cache
اِطَّلع على ذاكرة التخزين المؤقَّت لموقعك باِستخدام عنوان (URL) مثل:
http://webcache.googleusercontent.com/search?q=cache:[your URL].
سيوضِّح لك هذا كيف يرى جوجل موقعك. تنقَّل في ذاكرة التخزين المؤقَّت لمعرفة ما إذا كانت هناك عناصر مهمّة مفقودة من أي من قوالب صفحتك.
الصفحات المفهرسة Indexed pages
موقع Google: example.com لمعرفة ما إذا كان العدد الإجمالي للنتائج التي تمَّ إرجاعها يطابق قاعدة البيانات الخاصّة بك.
إذا كان الرقم منخفضاً، فهذا يعني أنَّ بعض الصفحات لا تتمّ فهرستها، ويجب اِحتسابها.
إذا كان الرقم مرتفعاً، فهذا يعني أنَّه يجب التخفيف من مشكلات المحتوى المكرَّر. في حين أنَّ هذا الرقم نادراً ما يكون متطابقاً بنسبة (100%)، يجب معالجة أي تباين كبير.
موجز RSS
بينما لم تعد خلاصات موجز الموقع الغنيّة (RSS) مستخدمة على نطاق واسع من قبل عامّة السكان، غالباً ما يتمّ اِستخدام موجز ويب (RSS) بواسطة برامج الزحف ويمكنها اِلتقاط روابط إضافية، وهي مفيدة بشكل أساسي للفهرسة.
قم بتضمين rel = alternate للإشارة إلى موجز (RSS) في كود المصدر، وتحقَّق من أنَّ موجز (RSS) يعمل بشكل صحيح مع القارئ.
نشر الوسائط الاجتماعية
اِستخدم ملصق وسائط اجتماعية تلقائي، مثل (Social Media Auto Publish for WordPress)، لمدونتك أو أي قسم من موقعك يتمّ تحديثه بانتظام، طالما أنَّ المحتوى في هذا القسم مناسب تماماً لوسائل التواصل الإجتماعي.
من الواضح أنَّ النشر عبر وسائل التواصل الإجتماعي يؤدِّي إلى الظهور، ولكنَّه يساعد أيضاً في ضمان فهرسة صفحاتك في نتائج البحث.
المقتطفات المنسَّقة Rich snippets
إذا كنت تستخدم الترميز الدلالي، فتأكَّد من أنَّ المقتطفات المنسقة تظهر بشكل صحيح وأنَّها ليست معطلة.
إذا كان الأمر كذلك، فتحقق من صحة الترميز لضمان عدم وجود أخطاء. من المحتمل ألَّا تعرض جوجل المقتطفات المنسقة على أي حال، ولكن إذا كانت مفقودة، فمن المهم التحقُّق من أنَّ الأخطاء ليست مسؤولة.
المحتوى Content
ضع العمليات في مكانها الصحيح لضمان معالجة المشكلات التالية مع كل جزء جديد من المحتوى تخطط لإنشاءه بعد الإطلاق، وتحقَّق من كل نقطة من هذه النقاط على موقعك قبل بدء التشغيل:

العناوين المفقودة Missing titles
اِستخدم الزاحف للتحقُّق من أنَّ كل صفحة على موقعك تحتوي على علامة عنوان.
طول العنوان
إذا كنت تستخدم (Screaming Frog)، فقم بفرز عناوينك حسب طول البكسل وحدِّد الطول الذي يتمّ عنده اِقتطاع عناوينك في نتائج البحث.
في حين أنَّه ليس من الضروري دائماً تقليل طول العنوان إلى ما دون هذه القيمة، فمن الضروري أن تظهر جميع المعلومات التي يحتاجها المستخدم لتحديد موضوع الصفحة قبل نقطة القطع.
لاحظ أيضاً أي عناوين قصيرة بشكل خاص، حيث من المحتمل أن يتمّ توسيعها لاِستهداف المزيد من اِستعلامات البحث الطويلة.
الكلمات المفتاحيّة للعنوان
تأكَّد من وجود أي كلمات مفتاحيّة أساسيّة تستهدفها بجزء من المحتوى في علامة العنوان. لا تكرر اِختلافات الكلمات المفتاحيّة في علامة العنوان، ضع في اِعتبارك المرادفات إذا لم تكن غير ملائمة، وضع الكلمات المفتاحيّة الأكثر أهميّة في أقرب وقت إلى البداية إذا لم تكن غير ملائمة.
تذكَّر أنَّ العنوان الجذاب يتفوّق على اِستخدام الكلمات المفتاحيّة.
الأوصاف التعريفية (Meta descriptions)
قم بالزحف إلى موقعك للتأكُّد من أنَّك على دراية بجميع الأوصاف التعريفية المفقودة.
من المفاهيم الخاطئة أنَّ كل صفحة تحتاج إلى وصف تعريفي، نظراً لوجود بعض الحالات التي يكون فيها القص التلقائي من جوجل أفضل في الواقع، مثل الصفحات التي تستهدف الصفحات الطويلة.
ومع ذلك، فإنَّ الإختيار بين الوصف التعريفي المفقود والوصف الحالي يجب أن يكون دائماً متعمداً. يجب تحديد وإزالة أي أوصاف تعريف مكررة.
تحقَّق من أنَّ الأوصاف التعريفية أقصر من (160) حرفاً حتى لا يتمّ اِقتطاعها.
قم بتضمين العبارات الرئيسية بشكل طبيعي في أوصاف التعريف الخاصّة بك بحيث تظهر بخط عريض في المقتطف. (لاحظ أنَّ (160) حرفاً هي إرشادات فقط، وأنَّ كل من بينغ وجوجل يستخدمان حالياً حدوداً عليا ديناميكية تعتمد على البكسل).
رؤوس H1
تأكَّد من أنَّ جميع الصفحات تستخدم علامة رأس 1 (H1)، وأنَّه لا توجد علامات (H1) مكررة، وأنَّ هناك علامة (H1) واحدة فقط لكل صفحة.
يجب معاملة علامة (H1) بشكل مشابه لعلامة العنوان، باِستثناء أنَّها لا تحتوي على أي حدّ أقصى للطول (على الرغم من أنَّه لا يجب إساءة اِستخدام الطول).
من المفاهيم الخاطئة أنَّ علامة (H1) الخاصّة بك يجب أن تكون متطابقة مع علامة العنوان الخاصة بك، على الرُغم من أنَّه من الواضح أنه يجب أن تكون مرتبطة. في حالة منشور مدونة، يتوقع معظم المستخدمين أن تكون علامة العنوان والعنوان متطابقة أو متطابقة تقريباً. ولكن في حالة الصفحة المقصودة، قد يتوقع المستخدمون أن تكون علامة العنوان عبارة عن دعوة للعمل وأن يكون العنوان بمثابة تحية
H2 والعناوين الأخرى
الزحف إلى موقعك والبحث عن رؤوس (H2) المفقودة. هذه العناوين الفرعية ليست ضرورية دائماً، ولكن الصفحات بدونها قد تكون جدراناً نصيّة يصعب على المستخدمين تحليلها.
أي صفحة بها أكثر من ثلاث فقرات قصيرة من النص يجب أن تستخدم على الأرجح علامة (H2). تحقَّق من اِستخدام (H3) و(H4) وما إلى ذلك لمزيد من العناوين الفرعية. يجب أن تكون العناوين الفرعية الأساسية دائماً (H2).
الكلمات المفاحية Keywords
هل لكل جزء من المحتوى كلمة مفتاحيّة مستهدفة؟ أي محتوى لا يحتوي حالياً على كلمة مفتاحيّة رسمية مخصصة له سيحتاج إلى تطبيق بعض البحث عن الكلمات المفتاحيّة.
نص بديل Alt text
يجب أن تستخدم الصور غير الزخرفية دائماً النص البديل لتحديد محتوى الصورة.
اِستخدم الكلمات الأساسية التي تحدِّد الصورة نفسها، وليس بقية المحتوى. ضع في اِعتبارك أنَّ الغرض من النص البديل هو أن يكون بديلاً حقيقياً للصورة، يستخدمه المستخدمون ضعاف البصر والمتصفحات التي لا يمكنها عرض الصورة.
يجب أن يكون النص البديل دائماً منطقياً للمستخدم البشري. ضع في اِعتبارك أنَّ النص البديل ليس مخصصاً للصور الزخرفية مثل الحدود، فقط للصور التي تستخدم كمحتوى أو واجهة.
بنية الموقع Site architecture
من الأفضل دائماً التعامل مع بنية أو تصميم الموقع في وقت مبكر من عملية الإطلاق قدر الإمكان، إليك أهمّ الإعتبارات التي يجب التركيز عليها حتى إذا كنت قد بدأت بالفعل:

روابط الشعار Logo links
تحقَّق من أنَّ الشعار الموجود في القائمة العلوية لديك يرتبط بالصفحة الرئيسية، وأنَ هذا هو الحال لكل قسم من أقسام موقعك، بما في ذلك المدونة.
إذا كانت المدونة هي علامتها التجارية الصغيرة الخاصّة وكان الشعار يرتبط بالصفحة الرئيسية للمدونة، فتأكَّد من وجود رابط بارز للصفحة الرئيسية في شريط التنقل العلوي.
نص رابط التنقل
يجب أن يستخدم نص رابط التنقل كلمات للعبارات المفتاحيّة المستهدفة، ولكن يجب أن يكون قصيراً بما يكفي للعمل في التنقُّل.
تجنَّب القوائم التي تحتوي على نص رابط طويل، وتجنَّب الصياغة المتكررة في نص الرابط.
على سبيل المثال، يجب ألَّا تسرد القائمة المنسدلة “أبل ذهبي، تاب أبل، أبل جالا، وما إلى ذلك”.
بدلاً من ذلك، يجب أن تكون فئة القائمة العلوية “أبل”، ويجب أن تسرد القائمة المنسدلة الأنواع.
الروابط الخارجية External links
يمكن تفسير الروابط إلى مواقع أخرى في قائمة التنقل الرئيسية أو المدرجة في كل صفحة على أنَّها إشارة بريد عشوائي بواسطة محرِّكات البحث.
على الرُغم من أنَّ الروابط الخارجية على مستوى الموقع لا تمثِّل بالضرورة اِنتهاكاً لسياسات جوجل بشأن مخططات الروابط، إلَّا أنها يمكن أن تشبه “روابط دليل أو إشارة مرجعية منخفضة الجودة”، وتستدعي جوجل صراحةً “روابط موزعة على نطاق واسع في تذييلات أو نماذج مواقع مختلفة”.
من الأهميّة بمكان أيضاً أن تستخدم أي روابط دعائية سمة “nofollow” وتكون فكرة جيّدة جدّاً “nofollow” في أقسام التعليقات والمحتوى الآخر الذي ينشئه المستخدمون.
الصفحات اليتيمة Orphan pages
قم بإحالة بيانات الزحف الخاصّة بك إلى قاعدة البيانات الخاصّة بك للتأكُّد من عدم وجود صفحات يتيمة.
الصفحة اليتيمة هي عنوان URL لا يمكن الوصول إليه من أي روابط على موقعك.
لاحظ أنَّ هذا يختلف عن صفحة (404)، والتي ببساطة غير موجودة ولكن قد تحتوي على روابط تشير إليها. بصرف النظر عن هذه الصفحات التي لا تتلقى أي ارتباط من موقعك، فمن غير المرجح أن يتمّ تصنيفها. يمكن أيضاً اِعتبار الصفحات اليتيمة “صفحات المدخل” التي يمكن تفسيرها على أنَّها بريد عشوائي.
إذا لم يكن لديك حق الوصول إلى معلومات قاعدة البيانات، فقم بإحالة بيانات الزحف باِستخدام تحليلات جوجل (Google Analytics).
المجلدات الفرعية Subfolders
يجب أن تتبع المجلدات الفرعية لعناوين (URL) تسلسلاً هرميّاً منطقياً يتطابق مع التسلسل الهرمي للتنقل للموقع.
يجب أن تحتوي كل صفحة على عنوان (URL) واحد فقط، ممَّا يعني أنَّه يجب ألَّا تنتمي إلى أكثر من فئة أو فئة فرعية متناقضة. إذا كان هذا غير ممكن لسبب أو لآخر، فتأكَّد من اِستخدام تحديد العنوان المتعارف عليه للإشارة إلى الإصدار الذي يجب فهرسته.
عمق الارتباط (Link depth)
الصفحات المهمة، مثل تلك التي تستهدف أفضل الكلمات المفتاحيّة، يجب ألا يزيد عمقها عن مستويين، ويجب أن يكون الوصول إليها بشكل مثالي مباشرة من الصفحة الرئيسية.
يمكنك التحقق من عمق الاِرتباط في (Screaming Frog) باِستخدام “عمق الزحف”. هذا هو عدد النقرات بعيداً عن الصفحة التي تدخلها كبداية الزحف.
التسلسل الهرمي Hierarchy
بينما يجب أن تكون الصفحات قابلة للوصول من الصفحة الرئيسية من خلال عدد قليل من النقرات، فإنَّ هذا لا يعني أنَّ موقعك يجب أن يكون له بنية مسطحة تماماً.
أنت لا تريد أن تملك القدرة على الوصول إلى كل صفحة مباشرةً من الصفحة الرئيسية إلّا في حالة كان موقعك صغيراً جدّاً. بدلاً من ذلك، يجب أن تكون الفئات الرئيسية الخاصَّة بك قابلة للوصول من الصفحة الرئيسية، ويجب أن تكون كل صفحة لاحقة قابلة للوصول من صفحات الفئات تلك، متبوعة بالفئات الفرعية، وهكذا.
عدم وجود ترقيم صفحات جافا سكريبت No JavaScript pagination
يجب أن يكون لكل جزء من المحتوى عنوان (URL) فردي. يجب ألَّا يتمكَّن المستخدم في أي وقت من الإنتقال إلى صفحة ما دون تغيير عنوان (URL) الخاصّ بالمتصفح. بالإضافة إلى جعل الفهرسة صعبة للغاية أو مستحيلة لمحرِّكات البحث، فإن هذا يجعل أيضاً من المستحيل على المستخدمين الإرتباط مباشرة بصفحة وجدوها مفيدة.
متغيرات URL
لا يجب وضع متغيرات (URL) مثل “؟ sort = ascending” في نهاية عناوين (URL) المفهرسة في محرِّكات البحث، لأنَّها تنشئ محتوى مكرراً. يجب أن تكون الصفحات التي تحتوي على متغيرات عنوان (URL) أساسية دائماً للصفحات التي لا تحتوي على متغيرات.
الربط السياقي Contextual linking
ذكرت جوجل أنَّ الروابط التحريرية المضمَّنة في المحتوى تُعدّ أكثر من الروابط الموجودة في التنقُّل.
تقترح أفضل الممارسات إضافة نص وصفي حول الرابط، وستعطي الروابط الداخلية لموقعك قيمة أكبر إذا قمت بتضمين روابط سياقية. بمعنى آخر، يعد الإرتباط الداخلي ضمن محتوى النص الرئيسي للصفحة أمراً مهمّاً، لا سيما بالنسبة للمدوّنة والمحتوى التحريري. حتى صفحات المنتج يجب أن تحتوي بشكل مثالي على روابط توصية لمنتجات مماثلة.
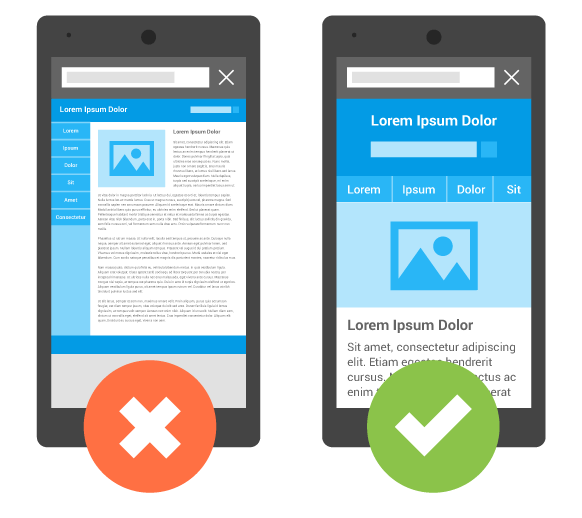
الموبايل Mobile
فعليّاً، يجب أن تبدأ كل شركة ناشئة حديثة على الفور بواجهة وبنية تحتية متوافقة مع الأجهزة المحمولة.
تحقق مما يلي ونفذه في أقرب وقت ممكن:

اختبار جوجل التوافق مع الجوال
قم بتشغيل اِختبار (Google Mobile-friendly) لتحديد أي مشكلات تجدها جوجل على وجه التحديد فيما يتعلق بكيفية تجربة المستخدمين لموقعك على الهاتف المحمول.
تنفيذ التصميم المتجاوب Responsible design
يجب أن يكون موقعك سريع الاستجابة، ممَّا يعني أنه سيعمل بشكل صحيح وسيبدو جميلاً للمستخدمين بغضّ النظر عن الجهاز الذي يصلون منه إلى موقعك.
إذا كان هذا خارج قدراتك، فاِبحث عن موضوع يسمى “نموذج سريع الاستجابة” (Responsive template).
تتوفَّر السمات المستجيبة لجميع المنصّات تقريباً، كما تتوفَّر بعض الخيارات المجانية دائماً. تأكَّد من التخلُّص من أي عناصر مرئية دخيلة ليس من الضروري رؤيتها من جهاز محمول. اِستخدمه في (CSS) لحظر عناصر قواعد الوسائط هذه.
JavaScript وFlash
حقَّق من أنَّ صفحاتك تعمل بشكل جيّد بدون جافا سكريبت أو فلاش.
اِستخدم الزاحف أو قاعدة البيانات لتحديد الصفحات التي تشير إلى ملفات تنسيق الويب الصغيرة (.swf) وجافا سكريبت (.js) وقم بزيارة هذه الصفحات باِستخدام متصفح معطّل (JavaScript) ولم يتمّ تثبيت (Adobe Flash).
إذا لم تكن هذه الصفحات تعمل بشكل كامل، فستحتاج إلى إعادة صياغتها. يجب اِستبدال الفلاش بشكل عام بالكامل بأوراق الأنماط المتتالية (CSS). يجب اِستخدام (JavaScript) فقط لتغيير عناصر (HTML) التي لا تزال تعمل بشكل ديناميكي في حالة عدم وجود (JavaScript).
التنقل السريع الاستجابة
تحقَّق من عمل القوائم المنسدلة على أجهزة الجوال وأنَّ عرْض النص لا يجعلها غير جذابة أو يصعب اِستخدامها.
الصور المستجيبة
حتى بعض السمات سريعة الاستجابة يمكن أن تفقد اِستجابتها عند تقديم صور كبيرة. على سبيل المثال، سيضمن وضع الكود التالي بين العلامات الخاصّة بك تقليل حجم الصور إذا كانت نافذة المتصفح صغيرة جداً بالنسبة للصورة:} img
;width: 100%
;height: auto{
مقاطع الفيديو والتضمينات المتجاوبة
يمكن لمقاطع الفيديو، وخاصة التضمينات، أن تفسد السمات سريعة الاِستجابة. على سبيل المثال، إذا كنت تستخدم علامة فيديو (HTML)، فإنَّ وضع هذا الرمز بين العلامات الخاصّة بك سيؤدِّي إلى تقليص حجم مقاطع الفيديو الخاصّة بك مع نافذة المتصفح:} video
;max-width: 100%
;height: auto
{
الإعلانات البينية والنوافذ المنبثقة Interstitials and pop-ups
تحقَّق من أنَّ أي نوافذ منبثقة أو إعلانات بينية تستخدمها متوافقة تماماً مع أي جهاز مهما كان نوعه، وفكِّر في حظرها للأجهزة التي يقلّ عرضها عن بكسل معين.
يجب أن يكون إغلاق إعلان بيني أو نافذة منبثقة ممكنٌ بشكل دائم، ويجب أن تكون أحجام الأزرار دائماً معقولة لواجهة تعمل باللمس.
الخلاصة
على الرغم من أهميّة الاِبتكار والاِستراتيجية الشخصية في الإطلاق الفعالّ، هناك أساسيّات عليك أخذها في الإعتبار.
أثناء قيامك بتطوير اِستراتيجية شركتك الناشئة ومتابعة أعمال تحسين محرِّكات البحث، اِرجع إلى قائمة التحقق هذه، وقم ببناء العمليات الخاصّة بك لضمان أنّك تسير على الطريق الصحيح الذي يؤدّي بك إلى تصدّر نتائج البحث.