المحتوى
في الواقع، جميعنا يتوقع من المواقع استجابة فورية، فإن لم يَتم تحميله بشكل صحيح، يغادر 93٪ من الأشخاص موقع الويب .
لرفع مستوى التجربة عبر الإنترنت، أصدرت Google Core Web Vitals، وهي مجموعة من المقاييس، لمساعدة مالكي المواقع على قياس سرعة صفحاتهم واستجابتها واستقرارها البصري.
يوضح تقرير Core Web Vitals كيفية أداء صفحاتك، استناداً إلى بيانات استخدام العالم الحقيقي، حتى تتمكن من تحسين تجربة موقعك وإعلام روبوتات جوجل، بأنها تستحق ترتيب بحث عالي. دعنا نَعرِف المزيد عنها!
ما هي Core Web Vitals “مؤشرات أداء الويب الأساسية “؟
هي مجموعة من المقاييس الواقعية التي تركّز على المستخدم، والتي تحدد الجوانب الرئيسية لتجربة المستخدم. تقيس أبعاد قابلية استخدام الويب، مثل وقت التحميل والتفاعلية واستقرار المحتوى أثناء تحميله، مثلاً؛ (ألّا تضغط من دون قصد على زر عندما ينتقل تحت إصبعك، فهذا مزعج جدّاً، ويعتبر تجربة مستخدم سيئة!).

أهمية Core Web Vitals لسرعة الموقع
أولاً؛ دعنا نَذكر أهميّة سرعة الموقع وتجربة العميل لِعملك. في الواقع بالنسبة لمتصفح جوجل فإنّ:
- زيادة وقت تحميل الصفحة من ثانية واحدة إلى 3 ثوانٍ، يزيد معدل الارتداد بنسبة (32٪).
- زيادة وقت تحميل الصفحة من ثانية واحدة إلى 6 ثوانٍ، يزيد معدل الارتداد يزيد بنسبة (106٪).
معدل الارتداد Bounce rate المرتفع سينقل عملائك المحتملين ببساطة إلى موقع منافس.
لذا عليك تعلّم المقاييس التي يجب الوصول إليها والبدء في تحسين صفحاتك.
إقرأ المزيد: 8 نصائح فعالة لتحسين الإعلان عبر منصة جوجل.
هل Core Web Vitals مهم لل SEO؟
اعتباراً من حزيران 2021، اِعتبرت جوجل تجربة الصفحة Page Experience، عامل ترتيب رسمي من جوجل.
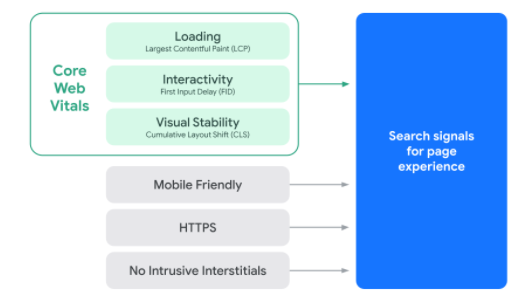
تُعدُّ تجربة الصفحة مزيجاً من العوامل، التي توليها جوجل أهمية للحصول على تجربة عملاء إيجابية بشكل عام. وتشمل هذه:
- Core Web Vitals ستُعرف قريباً بالجوانب الأكثر ترجيحاً في درجة تجربة الصفحة الخاصة بك.
- خدمة صفحتك عبر HTTPS.
- التوافق مع الجوّال.
- عدم وجود الإعلانات البينية المتطفلة، (النوافذ المنبثقة المزعجة).
- “التصفّح الآمن”، (بشكل أساسي: يرجى عدم وجود برامج ضارة على صفحاتك).
لكن تذكّر! هناك أكثر من 200 عامل تصنيف. من غير المعروف مدى تأثير تحسين Core Web Vitals على التصنيفات، ولكن من غير المحتمل أن تكون إشارة قوية، لا سيما بالنظر إلى العديد من مكونات تجربة الصفحة التي استخدمتها جوجل بالفعل لتحديد التصنيفات.
على الرغم من أهمية جميع مكونات تجربة الصفحة، فإنّ جوجل تمنح الأولوية للصفحات التي تحتوي على أفضل المعلومات، حتى لو كانت بعض جوانب تجربة الصفحة دون المستوى. لا تلغي تجربة الصفحة الجيدة وجود محتوى رائع وملائم. ومع ذلك، في الحالات التي توجد فيها صفحات متعددة لها محتوى متشابه، تصبح تجربة الصفحة أكثر أهمية بكثير من حيث الظهور في البحث.
العناصر الأساسية لـ مؤشرات أداء الويب الأساسية
المقاييس الأساسية في Core Web Vitals
- Largest Contentful Paint LCP
أكبر رسم محتوى يقيس أداء تحميل الصفحة. يأخذ في الاعتبار مقدار الوقت الذي يستغرقه تحميل أكبر جزء من المحتوى، (عادةً مقطع فيديو أو صورة أو نص)، من وقت طلب المستخدم لعنوان URL.
توصي جوجل المواقع بالحفاظ على LCP أقل من (2.5) ثانية لـ (75٪) من تحميل صفحاتها.
- First Input Delay FID
يقيس تفاعل الصفحة. إنه الوقت بين القيام بإجراء (الضغط على زر أو رابط)، ووقت استجابة المُستعرض لهذا الإجراء. يأتي قياس (FID) من أي عنصر يتم النقر فوقه أولاً، مما يؤدي إلى تحويل الصفحة من ثابت إلى تفاعلي. تعد الاستجابة أمراً ضرورياً، لتكوين اِنطباع أول جيد للزائري،ن من خلال إظهار أن موقعك موثوق به ويعمل بسلاسة.
توصي جوجل المواقع بالحفاظ على FID أقل من 100 مِلّي/ثانية لـ 75٪ من تحميل الصفحات.
- Cumulative Layout Shift CLS
يَقيس المجموع الإجمالي، لجميع درجات إزاحة التخطيط الفردي، لكل تغيير تخطيط غير متوقع يحدث أثناء العمر الافتراضي للصفحة بالكامل.. تم تسجيله من الصفر (بدون تغيير)، إلى رقم موجب (أكثر إزاحة). الأسباب الشائعة للتغيير هي؛ إعلانات البانر المنسدلة، أو الأزرار التي تظهر، أو الصور التي تتسبب في نقل كتلة نصيّة. يساهم كل ذلك في تكوين اِنطباع سلبي للمستخدم، وهذا هو سبب أهمية تقليل التحولات التي تحدث عبر موقعك.
توصي جوجل بالمواقع التي تهدف إلى الحصول على درجة CLS تبلغ 0.1 أو أقل.
إقرأ المزيد: طرق التسويق الإلكتروني، أهم 16 منصة للتسويق الرقمي.
كيفية فحص سرعة صفحات الموقع واختبار Core Web Vitals “مؤشرات أداء الويب الأساسية”

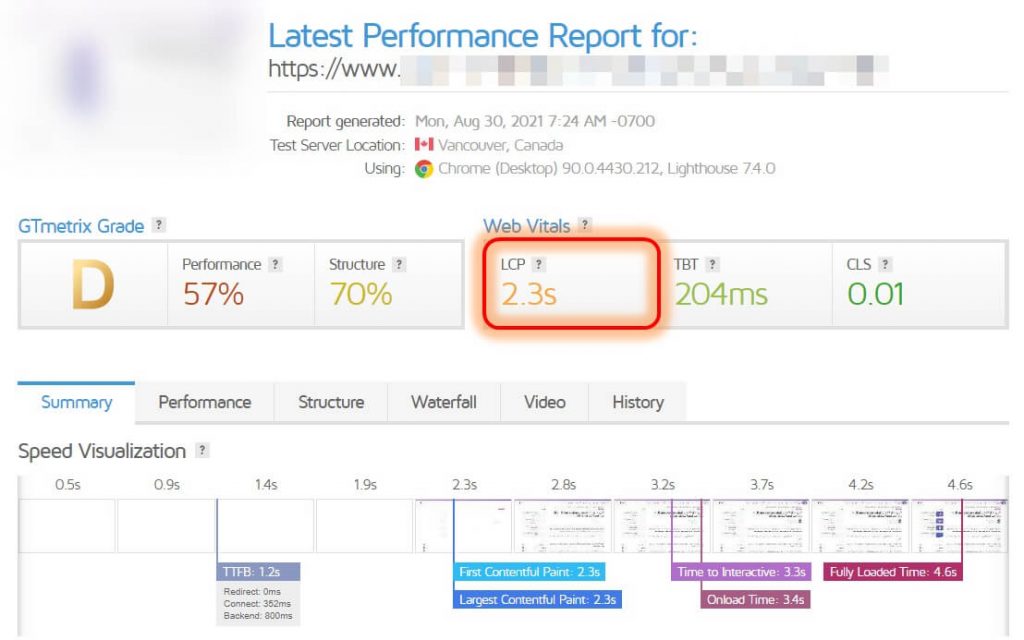
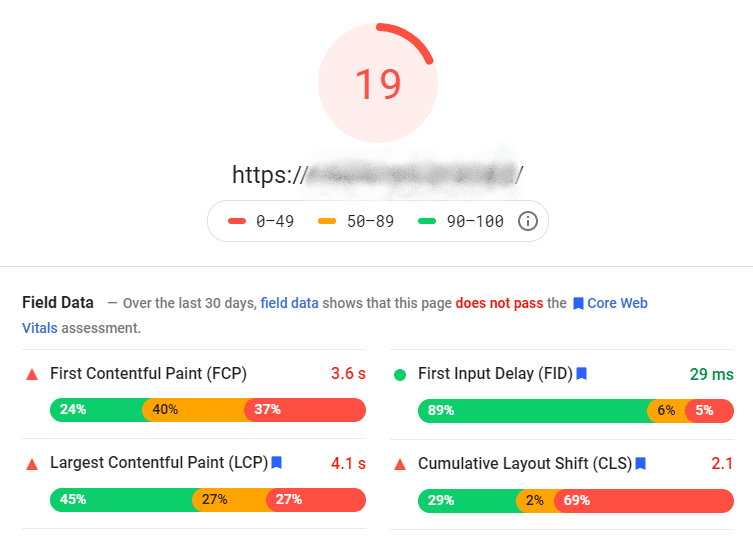
إنّ تقرير Core Web Vitals هو الذي يوضّح كيفية أداء صفحاتك، استناداً إلى بيانات استخدام العالم الحقيقي.
اشترك في نشرة تواصل
التغيير هو الثابت الوحيد، والمعلومة الدقيقة هي الفارق. تواصل، نشرة شهرية تغوص في جديد التسويق الرقمي والتجارة الإلكترونية وتأخذك إلى ما وراء العناوين. اشترك الآن، وابقَ في قلب الحدث!
يعرض التقرير أداء عنوان URL مُجمّعاً حسب الحالة، ونوع المقياس، ومجموعة عناوين URL (مجموعات من صفحات الويب المتشابهة).
يمكن أن تظهر العناوين المفهرسة فقط في هذا التقرير. عناوين URL المعروضة هي عناوين URL الفعلية التي تم تسجيل البيانات لها
إذا كان عنوان URL لا يحتوي على حد أدنى من بيانات التقارير لأي من هذه المقاييس، فَسَيتمّ حذفه من التقرير. بمجرد أن يحتوي عنوان URL على حد مُعيّن من البيانات لأي مقياس، فإن حالة الصفحة هي حالة المقياس الأكثر ضعفاً في الأداء.
- انقر فوق فتح تقرير، لرؤية صفحة ملخص الجوال أو سطح المكتب، والتي تعرض أرقام أداء الصفحة لكل نظام أساسي.
- انقر على صف في الجدول، لعرض تفاصيل حول مجموعات عناوين URL المتأثّرة بالمشكلة المحددة، بما في ذلك مجموعة من أمثلة عناوين URL.
- انقر فوق عنوان URL في جدول الأمثلة بصفحة تفاصيل المشكلة، للاِطلاع على مزيد من المعلومات حول عنوان URL هذا، وعناوين URL المشابهة.
يتم تقييم مقاييس Core Web Vitals مقابل الحدود التالية:
| جيد | بحاجة تحسينات | ضعيف | |
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
يمكنك استخدام أدوات الاختبار الخارجية:
حيث يرتبط تقرير Core Web Vitals بأداتين خارجيتين للاختبار لإجراء اختبارات صفحة إضافية. يعتمد نوع الأداة على نوع الصفحة:
-
- الصفحات التي ليست بتنسيق AMP:
تُبلّغ أداة اختبار PageSpeed Insights عن أداء الصفحة، على كل من أجهزة الجوال وأجهزة سطح المكتب، وتقدّم اقتراحات حول كيفية تحسين هذه الصفحة. - صفحات AMP:
يوفر دليل تجربة صفحة AMP اختباراً مباشراً شاملاً لصفحة AMP، بما في ذلك مقاييس “أساسيات الويب” ومقاييس تجربة الصفحة.
يُظهِر الاختباران كلاً من بيانات الاختبار المباشر، وبيانات الاختبار الميداني، من المستخدمين الفعليين.
- الصفحات التي ليست بتنسيق AMP:
- يمكنك أيضاً اِستخدام أداة اختبار في متصفح Chrome؛ أداة Chrome Lighthouse.
إقرأ المزيد: أنواع التسويق الإلكتروني، وأفضل الإستراتيجيات 2022.
كيفية تحسين مؤشرات أداء الويب الأساسية “Core Web Vitals” في الموقع الإلكتروني؟

يمكنك البدء في تحسين مؤشرات أداء الويب باتباع نهج تدريجي: أولاً؛ رتبّ الأولوية للمشكلات حسب التصنيف، ثانياً؛ قُم بإنشاء قائمة عمل مرتبة حسب الأولوية للفريق الذي سيقوم بتحديث الموقع، ثالثاً؛ قُم بمشاركة الإصلاحات المشتركة.
- يتأثر تحسين LCP
بأوقات استجابة الخادم البطيئة والعرض من جانب العميل، وحظر عرض (JavaScript و CSS) وأوقات تحميل الموارد البطيئة. يمكنك تحسين شاشة LCD من خلال تحسين كل عنصر من عناصر الموقع التالية:- تطبيق التحميل الفوري مع نمط PRPL.
- مسار العرض الحرج.
- CSS.
- الصور.
- خطوط الويب.
- جافا سكريبت.
- بينما يتعلق تحسين FID
بقياس مدى سرعة استجابة موقعك لإجراءات المستخدم. يمكنك تجربة التعديلات التالية للتحسين:- تقليل تأثير التعليمات البرمجية الخاصة بطرف ثالث.
- تقليل وقت تنفيذ JavaScript.
- تقليل عمل الـ Main thread.
- احتفظ بأعداد طلبات منخفضة وأحجام نقل صغيرة.
ولتحسين CLS وتقليل التحولات غير المتوقعة، وتلك النقرات غير المقصودة على الإعلانات، عليك القيام ببعض الممارسات الجيدة؛
-
- قُم بتضمين سِمات الحجم، أو نسبة العرض، إلى الارتفاع في CSS للصور ومقاطع الفيديو. تُخبر هذه الأرقام المتصفّح عن مقدار المساحة المُراد تخصيصُها لعنصر الصفحة أثناء التحميل، مما يَمنع التحوّلات عندما تصبح العناصر مرئية.
- لا تَقم بإضافة محتوى فوق المحتوى الموجود. إلّا إذا كان استجابةً لإجراء مُستخدم يتوقع حدوث تحوّلٍ فيه.
- توفير سياق للانتقالات، يجب أن يكون لجميع الحركات والانتقالات داخل التخطيط سياق واستمرارية، إذا كنت تنقل المستخدمين من جزء من الصفحة إلى جزء آخر.
إقرأ المزيد: مؤشرات الأداء الرئيسية في التسويق الرقمي.
أفضل إضافات تسريع الووردبريس WordPress
يمكنك إضافة عناصر منع العرض Render blocking، هي العناصر التي يتم تحميلها بشكل أبطأ ولكنها تمنع العناصر الأخرى من التحميل أولاً. بدورها تؤثر على مجموع نقاط Web Vitals وتجربة المستخدم على موقع الويب الخاص بك.
وهي ملفات JavaScript أو CSS مضافة بواسطة مكونات WordPress الإضافية وأدوات الطرف الثالث أشهرها:
Google Analytics و Facebook Pixel وGoogle Ads وغيرها.
أفضل الإضافات لمعالجة تصغير حجم الصور في الووردبريس
إليك قائمة بأفضل المكونات الإضافية لضغط الصور في WordPress:
- Optimole – مكون إضافي شهير من قبل فريق ThemeIsle.
- EWWW Image Optimizer
- ضغط صور JPEG و PNG، البرنامج المساعد بواسطة فريق TinyPNG.
- Imagify، البرنامج المساعد من قبل فريق البرنامج WP Rocket الشهير.
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
أسرع السيرفرات والاستضافات لموقعك الإلكتروني
- استخدم CDN إلى الخادم
هي خدمات تابعة لجهات خارجية، تتيح لك خدمة محتوى ثابت لموقع الويب الخاص بك من خوادم متعددة حول العالم. يتيح ذلك للمستخدمين تنزيل تلك الملفات الثابتة مثل الصور و CSS من الخوادم الأقرب إليهم. كما أنه يقلّل الحِمل على موقع الويب الخاص بك، والذي يمكنه بعد ذلك، متابعة تحميل العناصر الأخرى. - يمكنك استخدام تطبيق جدار الحماية السحابي مثل Sucuri الذي يأتي مع خدمة CDN مضمنة. يساعدك Sucuri أيضاً في حظر الطلبات الضارة والبريد العشوائي.
- يمكنك أيضاً استخدام CDN المجاني من Cloudflare كبديل. يأتي مُزوداً بحماية جدار الحماية الأساسية وخدمة CDN التي من شأنها تحسين نقاط الويب الحيوية لموقعك على الويب.
الخلاصة
قد يكون قرارك بتحسين “Core Web Vitals” لموقعك، مهمة بسيطة. ولكنها مهمة جدّاً من خلال إعطاء الأولوية للصفحات الأكثر إشكالية، والتنسيق مع فريق الويب الخاص بك، حيث يلعب هذا التحسين دوراً رئيسيّاً بتحسين أداء الصفحة، ومنه الحصول على تصنيف “جيد” ومنح كل شخص يزور موقعك تجربة رائعة.








