المحتوى
لم تعد تهيئة محركات البحث (سيو-SEO) سهلة وبسيطة كما في السابق، هناك العديد من المهارات والتقنيات والأساليب التي عملت تحديثات غوغل على دمجها وطورها المسوّقون في عملهم، وأبرزها عملية دمج السيو وتجربة المستخدم في إنشاء المحتوى وتصميم الأفكار والمشاريع.
في أيام الخوالي، كان السيو بسيطاً، فكل ما عليك هو حشو الصفحة بالكثير من الكلمات المفتاحية، وستحصل على المرتبة الأولى.
ليت الأمر بهذه البساطة اليوم!
الآن، Google (وغيرها من محركات البحث) تأخذ بعين الاعتبار مئات العوامل عند تحديد الصفحات ذات المراتب العالية في صفحات نتائج محرك البحث (SERPs).
هذا الواقع الجديد يعني أن عناصر تجربة المستخدم (UX) قد دخلت لعبة السيو.
- فهل تصفح موقعك مرغوب لدى الزوار؟
- هل لديك نوعية المحتوى التي تجعل الزوار يرغبون بالبقاء والتفاعل؟
- هل موقعك آمن وسريع وصديق للهاتف؟
فكر في الشراكة بين السيو وتجربة المستخدم من هذا المنظور:
السيو يستهدف محركات البحث، وتجربة المستخدم تستهدف زوار موقعك. كلا الهدفين يشتركان في الرغبة في منح المستخدمين أفضل تجربة.
فيما يلي بعض العناصر الشائعة على المواقع التي تؤثر على حد سواء في السيو وتجربة المستخدم.
كيف يمكن العمل على دمج السيو وتجربة المستخدم ؟
من مقالاتنا أيضاً:
- 16 خطأ في استخدام استراتيجيات السيو يجب أن تتجنبها تماماً (إنفوجرافيك)
- 10 من أسوأ أخطاء السيو التي ترتكب عند التسويق بالعمولة
- 13 طريقة مُثبتة للحصول على مشاركة أكثر لمحتواك عبر وسائل التواصل الاجتماعي (انفوجرافيك)
السيو وتجربة المستخدم .. مزيج النجاح
العناوين
مثلما أن عناوين النصوص المطبوعة تسهل العثور على المعلومات، فإن عناوين صفحات الموقع تسهل على الزوار وعلى زحف العناكب الخاصة بمحركات البحث في فهم وتحليل المحتوى الخاص بك.
العناوين (<1H> ، <2H> ، <3H>، <4H>، <5H> ، <6H>) تعطي للقرّاء ولمحركات البحث فكرة عن موضوع الفقرات وتبين التسلسل المنطقي للمحتوى.
كذلك، تساعد العناوين أيضاً المستخدمين إذا ضاعوا في الصفحة، هذه الخيارات تتيح ابراز العنوان بخط وعرض اكبر عن بقية النصوص.
استخدم علامة H1 واحدة في الصفحة – هذا سيسمح لمحركات البحث وللمستخدمين بمعرفة الموضوع الأساسي للصفحة.
علامات H1 عادة ما تكون في أول المحتوى، موضوعة بالقرب من الأعلى. (فكّر في علامات H1 كعناوين فصول الكتاب).
إضافة الكلمات الرئيسية قرب العنوان يمكن أن يساعد أيضاً في التصنيف وفي السيو.
بقية الترويسات ( من H2 حتى H6) تتبع علامات H1 في هيكلة وتنظيم بقيّة الصفحة.
العناوين الأخرى يمكن استخدامها عدة مرات، طالما أنها منطقية. ولكن ليس عليك استخدامها كلها.
في بعض الأحيان المحتوى قد يحتاج فقط إلى H1 و بعض علامات H2.
سهولة التصفح وبنية الموقع
قد يبدو غريباً بعض الشيئ أننا ما نزال نتحدث عن سهولة تصفح الموقع بعد كل هذا التطور والأدوات المختلفة.
لكن هناك الكثير من المواقع التي ما تزال لا تفهم الأمر. بنية موقعك ليست مهمة فقط للمستخدمين، لكنها خارطة الطريق لمحركات البحث أيضاً.
تذكر أن العديد من الزوار لن يدخلوا موقعك من خلال صفحتك الرئيسية..
هذا يعني أن موقعك يجب أن يكون سهل التصفح – بغض النظر عن الصفحة التي وقع عليها الباحث (أو زحفت إليها عناكب محرك البحث).
لتسهيل تصفح موقعك تجنب الإكثار من النوافذ المنبثقة، وقوائم الخيارات الطويلة أو الأماكن المسدودة التي لا يعرف المستخدم كيف يعود منها إلى قسم آخر أو إلى الصفحة الرئيسية.
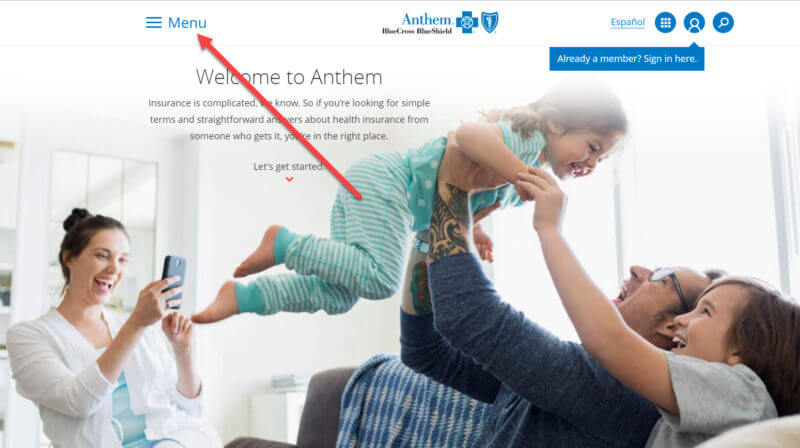
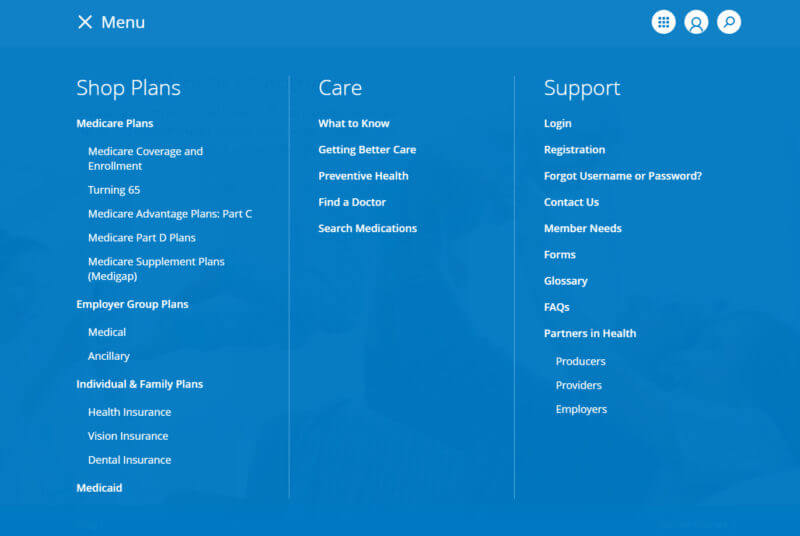
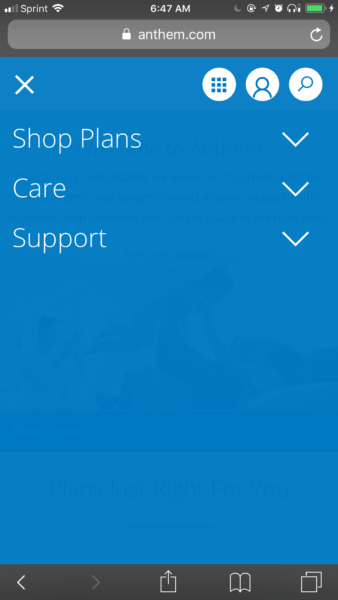
انظر كيف تغطي قائمة الخيارات في موقع شركة الرعاية الصحية Anthem الشاشة كلها – على حد سواء المكتبية والهاتفية:



مع ملئ قائمة الشاشة بأكملها، لا يمكن للمستخدم قراءة المحتوى الذي يوجد تحتها، وهذا لن يكون جيداً عند العمل على السيو وتجربة المستخدم ،بل سوف يخلق تجربة مستخدم سيئة للغاية وتقييم وتصنيف متدني.
وعندما يكون الناس على أجهزة الهاتف، فلن يكون لهم صبر في التعامل مع قوائم من هذا القبيل.
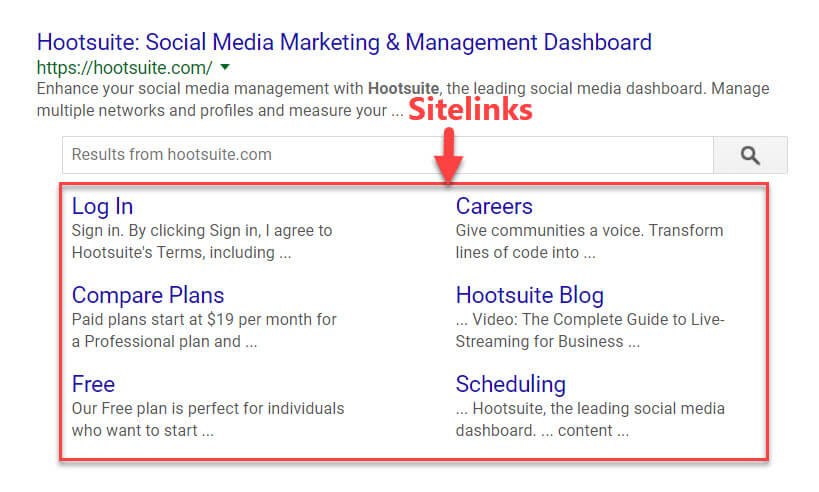
بالإضافة أن سهولة تصفح الموقع والهيكلة الجيدة يمكن أن تؤدي إلى إظهار روابط أقسام الموقع في نتائج البحث على Google.
يمكن أن تساعدك روابط الأقسام على أخذ أماكن إضافية على صفحات نتائج محرك البحث – ما يعني مجالاً أقل لمنافسيك (ومزيد من النقرات).

اشترك في نشرة تواصل
التغيير هو الثابت الوحيد، والمعلومة الدقيقة هي الفارق. تواصل، نشرة شهرية تغوص في جديد التسويق الرقمي والتجارة الإلكترونية وتأخذك إلى ما وراء العناوين. اشترك الآن، وابقَ في قلب الحدث!
خوارزميات Google تحدد المواقع التي ستضع روابط لأقسامها.
هذا القرار يُبنى أساساً على بنية الموقع:
“نحن نُظهر روابط الأقسام في النتائج فقط عندما نرى أنها ستكون مفيدة للمستخدم. إذا كانت بنية موقعك لا تسمح للخوارزميات بإيجاد روابط أقسام جيدة، أو أننا لا نعتقد أن روابط أقسام الموقع ذات صلة باستعلام المستخدم، فإننا لن نظهرها لهم.”
إشارات وتقييمات المستخدم
أعتقد أن إشارات المستخدم سوف تصبح على نحو متزايد عاملاً أكثر أهمية في تصنيفات محركات البحث.
- هل لديك مشاركات على Google My Business ينقر عليها الزوار؟
- هل الزوار على الأجهزة الهاتفية يستخدمون ميزة النقر للاتصال (Click to Call) لطلب التعامل معك؟
- هل الزبائن سعداء ويتركون تقييمات من فئة خمس نجوم – وهل تتجاوب مع تلك التقييمات؟
على الرغم من أن Google قد نفت أن تكون إشارات المستخدم (مثل الوقت المستغرق في الموقع أو معدل الارتداد) عوامل ترتيب مباشرة، إلا أن بعض الدراسات أظهرت أن هناك علاقة قوية بين هذه الإشارات والترتيب.
دعونا نصوغ الأمر بهذه الطريقة: Google ترى وتعرف كل شيء.
كل نقطة اتصال وكذلك تفاعل زوارك معك وتفاعلك معهم، كل هذا يبين لـ Google أن المستخدمين مهتمين بالتفاعل مع محتواك.
سرعة الموقع
سرعة الموقع كانت منذ فترة طويلة عاملاً في الترتيب على Google، حتى أن الشركة قد أعلنت أن سرعة الصفحة على الهاتف (وليس سطح المكتب) ستستخدم قريباً كمقياس لهذا العامل.
لذلك ليس فقط من المهم أن يكون موقعك سريعاً، ولكن تجربة الهاتف ينبغي أن تكون سريعة أيضاً.
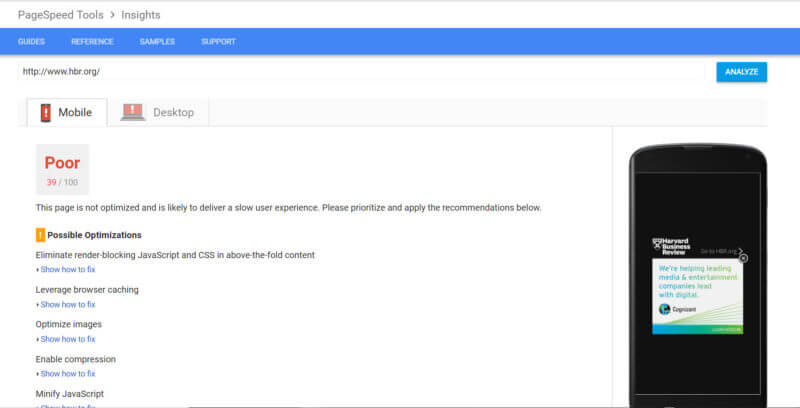
أداة Google المسماة Page Speed Insights تسمح لك بإدخال عنوان موقعك لمعرفة المشاكل التي يواجهها موقعك مع الهاتف.
Page Speed Insights يحدد كيف يمكن للصفحة أن يتحسن أداؤها بخصوص وقت تحميل جزئها العلوي ووقت تحميل الصفحة بأكملها، ويقدم اقتراحات ملموسة لتقليص ذلك الوقت.
من المثير للدهشة، أنه حتى المواقع الكبيرة التي تملك ميزانيات تطوير كبيرة لديها مشاكل مع السرعة. انظر إلى النتائج السيئة لموقع Harvard Business Review:

المواقع التي تضم الكثير من المحتوى ومواقع الأخبار يجب أن تولي اهتماماً خاصاً إلى سرعة الموقع، لأن هذه المواقع في كثير من الأحيان يتم تصفحها على الأجهزة النقالة.
تجربة الهاتف
عندما تفكر في “تجارب الهاتف” فإن السرعة هي إحدى الإعتبارات التي تطرأ على ذهنك بالتأكيد.
ولكن هنالك اعتبارات أخرى أيضاً – مثل المظهر، الإحساس، والتصفح، والنصوص، والصور، وغير ذلك.
منذ أن أعلنت Google عن التحديث المتوافق مع الجوال عام 2015، كان على أصحاب المواقع وأصحاب السيو أخذ “التوافق مع الهاتف” في الاعتبار كعامل ترتيب.
والآن، مع اقتراب سياسة فهرس الهاتف أولاً والتي ستُعتمد من قبل Google في عام 2018، فستنظر Google إلى موقع الهاتف على أنه الموقع “الرئيسي” عندما تحتسب خوارزميات Google ترتيبه – مما يجعل تحسين تجربة الهاتف أكثر أهمية.
التصفح هو واحد من أهم مكونات تجربة الهاتف، والمستخدمون و Google يحتاجون لأن يكونوا قادرين على العثور على ما يبحثون عنه بسرعة.
حتى أحجام وتصاميم الأزرار يمكن أن تؤثر على تفاعل المستخدم مع موقعك الهاتفي.
كل عنصر في موقعك الهاتفي سيؤثر على تجربة المستخدم وبشكل مباشر (أو غير مباشر) سيؤثر على السيو كذلك.
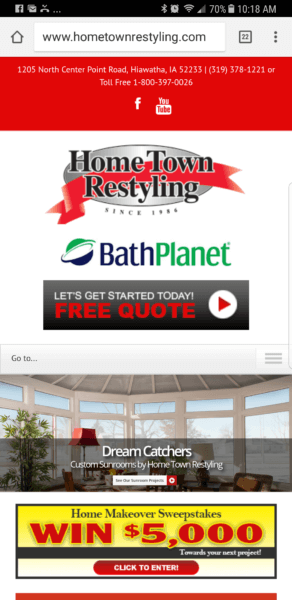
أثناء البحث عن مثال على موقع هاتفي للأعمال التجارية المحلية، وجدت الموقع المبين أدناه.
أكثر من نصف مساحة الواجهة العليا للموقع الهاتفي لهذه الشركة ملئت بمعلومات لا معنى لها مثل الشعارات الضخمة وأزرار وسائل التواصل الاجتماعي.
بالاضافة الى ذلك، قائمتهم صغيرة جداً ولم يكتب عليها حتى “Menu” – بل تقول “Go To” وفيها رابط للقائمة الحقيقية على الجانب الأيمن البعيد.
هذا لا يساعد السيو وتجربة المستخدم أبداً، بل هي قد تكون سلبية تجاه تقييم ونجاح الموقع.

هذه الشركة ستكون أفضل حالاً لو أبعدت كل تلك الفوضى عن الجزء العلوي من الشاشة، وجعلت قائمة الخيارات والمنتجات والخدمات أكثر وضوحاً لمستخدمي الهاتف.
قرارات التصميم البسيطة والذكية مثل هذه ستجعل الزائرين و Google سعداء على حد سواء!
السيو وتجربة المستخدم: مزيج مربح
نأمل أنه أصبح بإمكانك أن ترى كيف أن الجمع بين السيو وتجربة المستخدم سيخلق تجربة ناجحة لموقعك بالنسبة لكل من الزوار ومحركات البحث.
لكن ماذا تظن؟
هل تفكر في مستخدمي موقعك عندما تقوم بإنشاء المحتوى؟
كيف تعمل مع فريق التصميم الخاص بك للتأكد من أن موقعك يوفر تجربة جيدة للمستخدمين على الهاتف؟
كيف توازن بين عوامل السيو وتجربة المستخدم؟ نتطلع إلى أن نعرف رأيك!







